

- Stylizer click and drag for mac#
- Stylizer click and drag update#
- Stylizer click and drag code#
- Stylizer click and drag Pc#
You'll also see a subtle red underline wherever your CSS does not validate. Write error-free CSS - Stylizer knows all the latest CSS3 standards, and provides a real-time warnings list that updates without delay, as you type. Or, right-click on a pressed button to delete a declaration without even looking for it. It's intelligent, too: when a declaration is already present, its button appears pressed, and Stylizer will adjust what you have instead of inserting.

Most buttons here double as size grips, allowing you to save time with maneuvers like, for example, mousing down on the "background-position" button to insert a new declaration and starting to adjust it immediately by dragging the mouse.
Stylizer click and drag code#
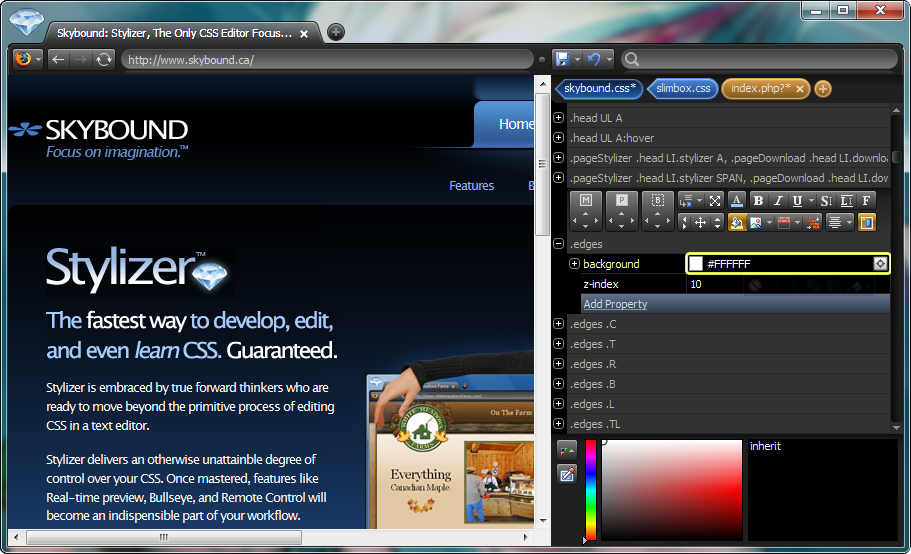
Never guess another hex color code ever again! Take control of repetitive tasks - The Remote Control makes many repetitive tasks a one-click operation. Stylizer provides two HSL-based color pickers and an opacity channel slider that generates RGB-based colors that work even on legacy browsers. Two-click color changes - Tweak any color in your style sheet to find the perfect hue, saturation and luminance level for that exact look, in just two clicks: one click on the CSS declaration, another on the color picker which appears automatically. Or use them to perfectly position a background image. Find the exact spot where that stubborn div wraps.
Stylizer click and drag update#
Click, hold, and drag, and watch your page update in real-time and achieve perfection on your first try. Size faster with grips - Size Grips allow you to accurately resize any CSS dimension by clicking and dragging the mouse. This is a substantial productivity boost for designers of all skill levels. Skybound Stylizer v7.18.904.712 (x86 & 圆4) + Crack UNDERSTAND & ENJOY CSSStylizer helps you style websites in a fraction of the time. Say goodbye to the reload button! In Stylizer, your changes are immediately displayed in all browsers, in real-time - literally as you type or move the mouse. Features Real-time CSS - Immediate feedback saves countless hours. To start, upload your images, and make sure that they're on the same track, just like you did for videos.Stylizer helps you style websites in a fraction of the time. Yes - you absolutely can add transitions between two image layers!ġ. Can I add transitions between two image layers? Once your transitions have been added, edited, and adjusted to your liking, you can export your video by clicking the green "Export Video" button in the top right corner. Adjust the speed of the transition by clicking on the transition icon and choosing "slow", "default", or "fast" in the right side bar.Ħ. To replace transitions, drag and drop the new transition to where the old one was in the Timeline.ĥ. Many slider plugins that I have found are either only click to view next image or, if they do have mouse drag or touch drag capabilities, only allow images. You can also apply transitions, such as fade, for the intro or outro of a single video in the tab called "Single Video" in the top left corner. Once you find a transition you'd like to use, drag and drop the transition between the two layers. Add the video to the timeline now and you will see that the video. drag preset template Drag Template to TimeLine.
Stylizer click and drag Pc#
This week’s roundup pulls together the most popular editing application choices for PC users. Click ok and it will be turned into proxy. Interaction Concepts for Digital Concept Sketching.
Stylizer click and drag for mac#
Kapwing's transitions library contains more than 70 transitions and effects for you to use in your videos. Our recent roundup of HTML and CSS editing apps for Mac users proved to be really popular, but the Windows-based designers were feeling a little left out. Figure 1: Canvas manipulation the arrows depict the click & drag. After the two videos are arranged on the same track, navigate to the transition library in the left sidebar, or the transitions tab in the right sidebar.Ĥ.


 0 kommentar(er)
0 kommentar(er)
